
下面演示2个插件的使用。
1、安装插件。
npm install --save-dev html-webpack-pluginnpm install --save-dev clean-webpack-plugin
2、在webpack.config.js中配置插件。
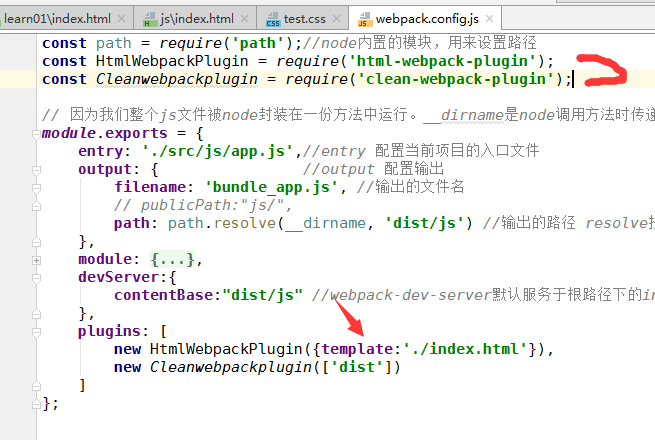
使用导入插件
const HtmlWebpackPlugin = require('html-webpack-plugin'); const Cleanwebpackplugin = require('clean-webpack-plugin'); 
plugins属性中配置插件。这里表示
plugins: [ new HtmlWebpackPlugin({template : './index.html'}), new Cleanwebpackplugin(['dist'])]
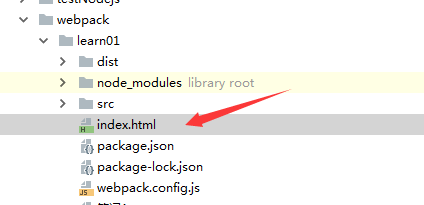
3、创建index.html
根目录下创建index.html

index.html的内容如下:注意里面没有任何的js。
test
4、使用webpack命令看效果。
运行webpack命令。可以看到,index.html被复制到目标目录下面,并且index.html中引入了我们打包好的js文件。
这就是插件HtmlWebpackPlugin的作用。new HtmlWebpackPlugin({trmplete : './index.html'})表示使用当前目录下的index.html作为模板。复制到打包的目标目录,并且把打包好的js导入。
clean-webpack-plugin 作用是删除指定目录下的所有资源。可以删除多个目录。
配置好 new Cleanwebpackplugin(['dist']) 当运行webpack命令时,就会删除根目录下的dist文件夹。